Apa 12 Prinsip Animasi?
Apa 12 Prinsip Animasi? – 12 Prinsip Animasi adalah teknik paling penting yang harus Anda kuasai sebagai seorang animator. Dibuat pada tahun 1930-an (dan pertama kali diperkenalkan dalam The Illusion of Life: Disney Animation) oleh perintis animasi, Frank Thomas dan Ollie Johnston, 12 prinsip animasi ini mematuhi hukum dasar fisika dan juga memperhitungkan emosi dan daya tarik.
Apa 12 Prinsip Animasi?

fluidstudios – Meskipun awalnya dikembangkan untuk sketsa pensil, prinsip yang sama juga berlaku untuk animasi digital. Mereka harus menjadi panduan utama Anda untuk membuat animasi karakter yang menarik dan realistis.
1. Pengaturan Waktu dan Jarak
Timing dan Spacing dalam animasi adalah apa yang memberikan objek dan karakter ilusi bergerak dalam hukum fisika. Pengaturan waktu mengacu pada jumlah frame antara dua pose, atau kecepatan aksi. Misalnya, jika sebuah bola bergerak dari layar kiri ke layar kanan dalam 24 bingkai, itu adalah waktu. Dibutuhkan 24 frame atau 1 detik (jika Anda bekerja dalam kecepatan film 24 kecepatan per detik) agar bola mencapai sisi lain layar. Pengaturan waktu juga dapat membentuk suasana hati, emosi, dan kepribadian.
Baca Juga : Apakah Animator 3D Perlu Tahu Cara Menggambar?
Spacing mengacu pada bagaimana masing-masing bingkai ditempatkan. Misalnya, dalam contoh yang sama, jaraknya adalah bagaimana posisi bola di 23 bingkai lainnya. Jika jaraknya berdekatan, bola bergerak lebih lambat. Jika jaraknya lebih jauh, bola bergerak lebih cepat.
2. Squash dan Stretch
Squash dan stretch inilah yang memberikan fleksibilitas pada objek. Cara termudah untuk memahami cara kerja squash dan stretch adalah dengan melihat bola yang memantul. Saat bola mulai jatuh dan menambah kecepatan, bola akan meregang sesaat sebelum tumbukan. Saat bola membentur tanah, ia terjepit sebelum meregang lagi saat lepas landas. Perlu diketahui, volume suatu benda tidak berubah. Dalam kasus bola, saat diremas atau diregangkan, lebar dan kedalamannya harus sesuai.
Ada banyak contoh “squash and stretch” yang terjadi dalam kehidupan nyata yang mungkin tidak Anda sadari. Misalnya, gerakan meremas dan meregang terjadi di wajah saat seseorang berbicara karena wajahnya sangat lentur. Dalam animasi, ini bisa dibesar-besarkan. Squash dan stretch dapat diimplementasikan di berbagai bidang animasi untuk menambahkan efek lucu atau lebih menarik, seperti untuk mata saat berkedip atau saat seseorang terkejut atau takut.
3. Antisipasi
Antisipasi digunakan dalam animasi untuk mengatur penonton untuk tindakan yang akan terjadi, dan diperlukan untuk menjual gerakan yang dapat dipercaya. Cara mudah untuk memikirkan hal ini adalah sebelum pemain bisbol melempar bola, pertama-tama mereka harus menggerakkan seluruh tubuh dan lengan ke belakang untuk mendapatkan energi yang cukup untuk melempar bola ke depan. Jadi, jika orang animasi perlu bergerak maju, mereka harus mundur terlebih dahulu. Atau, jika karakter meraih gelas di atas meja, mereka harus terlebih dahulu menggerakkan tangannya ke belakang.
Ini tidak hanya meningkatkan momentum mereka, tetapi juga membuat penonton tahu bahwa orang ini akan pindah. Kasus lain di mana antisipasi digunakan termasuk saat karakter melihat ke luar layar saat seseorang datang, atau saat perhatian karakter terfokus pada sesuatu yang akan mereka lakukan.
4. Ease In dan Ease Out
Saat benda apa pun bergerak atau berhenti, perlu ada waktu untuk akselerasi dan deselerasi. Tanpa kemudahan masuk dan keluar (atau melambat dan melambat), gerakan menjadi sangat tidak wajar dan seperti robot. Saat sebuah mobil menjauh dari halte, ia tidak hanya mencapai kecepatan penuh dalam sekejap. Pertama-tama harus mendapatkan kecepatan. Saat berhenti, itu tidak berubah dari enam puluh menjadi nol dalam sekejap mata. Sebaliknya, itu melambat hingga berhenti total.
Hal yang sama harus dilakukan dalam animasi dan cara termudah untuk mencapai kemudahan masuk dan keluar adalah dengan memanfaatkan prinsip spasi. Saat karakter berdiri dari posisi duduk, jarak setiap pose akan lebih dekat satu sama lain di awal sehingga mereka dapat bergerak dengan mudah. Saat mereka berdiri, mereka akan keluar dari gerakan dengan memberi jarak pose lebih jauh di akhir aksi. Tanpa percepatan dan perlambatan tindakan ini, semuanya akan menjadi sangat tiba-tiba dan tersentak-sentak.
5. Follow Through dan Overlapping Action
Tindak lanjut adalah gagasan bahwa bagian tubuh yang terpisah akan terus bergerak setelah karakter berhenti. Saat karakter berhenti berjalan, lengan dapat terus maju sebelum menetap di posisi bawah. Ini juga bisa terjadi pada barang-barang pakaian. Tindakan tumpang tindih (juga disebut “seret” atau “pimpin dan ikuti”) sangat mirip karena itu berarti bagian tubuh yang berbeda akan bergerak pada waktu yang berbeda.
Contoh tindakan tumpang tindih adalah saat karakter mengangkat lengannya untuk melambai: Bahu akan bergerak terlebih dahulu, lalu lengan, lalu siku, sebelum tangan tertinggal beberapa bingkai. Anda juga bisa melihat ini saat sehelai rumput melambai tertiup angin. Basis bergerak terlebih dahulu dan kemudian sisa rumput mengikuti di belakang dengan kecepatan yang berbeda, memberikan gerakan melambai. Selain itu, karakter yang tersisa masih perlu menampilkan semacam gerakan (mata berkedip, bernapas, dll.) Untuk mencegah animasi menjadi “mati”. Ini disebut “pegangan bergerak”.
6. Arcs
Segala sesuatu dalam kehidupan nyata biasanya bergerak dalam beberapa jenis gerakan melengkung. Karena tidak wajar bagi orang untuk bergerak dalam garis lurus, Anda harus mengikuti prinsip animasi ini untuk memastikan Anda mendapatkan gerakan yang mulus dan realistis. Semakin cepat sesuatu bergerak, semakin datar lengkungannya dan semakin luas belokannya. Satu-satunya saat sesuatu bergerak dalam garis lurus sempurna adalah robot.
Jika seorang karakter memutar kepalanya, dia akan menundukkan kepalanya selama belokan untuk membuat gerakan melengkung. Anda juga ingin memastikan bahwa hal-hal yang lebih halus bergerak dalam busur. Misalnya, saat karakter berjalan, bahkan ujung jari kakinya harus bergerak dengan gerakan melingkar dan melengkung.
7. Exaggeration
Exaggeration digunakan untuk mendorong gerakan lebih jauh, menambah lebih banyak daya tarik untuk suatu tindakan, dan harus selalu diterapkan sampai tingkat tertentu. Exaggeration dapat digunakan untuk membuat gerakan yang sangat kartun termasuk perubahan fisik atau elemen supranatural. Atau, berlebihan dapat digabungkan dengan sedikit pengekangan untuk tindakan yang lebih realistis. Tapi, meski begitu Anda masih bisa menggunakan berlebihan untuk membuat gerakan yang lebih mudah dibaca atau menyenangkan sambil tetap setia pada kenyataan.
Jadi, jika karakter bersiap untuk melompat dari papan loncat, Anda dapat mendorongnya sedikit lebih jauh sebelum melompat. Sebagai alternatif, Anda dapat menggunakan pengaturan waktu yang berlebihan untuk meningkatkan gerakan yang berbeda atau membantu menjual bobot karakter atau objek.
8. Gambar Padat
Dalam animasi 2D, solid drawing adalah tentang membuat gambar yang akurat dalam hal volume dan berat, keseimbangan, bayangan, dan anatomi dalam sebuah pose. Dengan animasi 3D , animator perlu memikirkan cara berpose rig karakter 3D Anda untuk memastikan keseimbangan dan bobot yang tepat, serta siluet yang jelas. Hindari “kembaran”, yang membuat pose bercermin ke sisi lain (kedua lengan di pinggul atau kedua tangan di saku) karena ini menciptakan pose yang agak membosankan dan tidak menarik.
9. Daya Tarik
Prinsip ini benar-benar dapat menambah daya tarik (karisma) di berbagai bidang animasi Anda, seperti dalam berpose. Namun, contoh yang paling jelas adalah daya tarik dalam desain karakter karena Anda ingin memiliki karakter yang dapat terhubung atau terhubung dengan penonton, sedangkan desain karakter yang rumit atau membingungkan bisa jadi kurang menarik.
Anda dapat menemukan area pada karakter untuk didorong dan dibesar-besarkan untuk menciptakan desain yang lebih unik yang akan melekat di ingatan audiens Anda. Salah satu contohnya adalah dengan hanya membesar-besarkan garis rahang atau mendorong kemudaan di mata. Salah satu dari ini dapat membantu menciptakan lebih banyak daya tarik. Perlu diingat bahwa daya tarik juga diperlukan untuk penjahat.
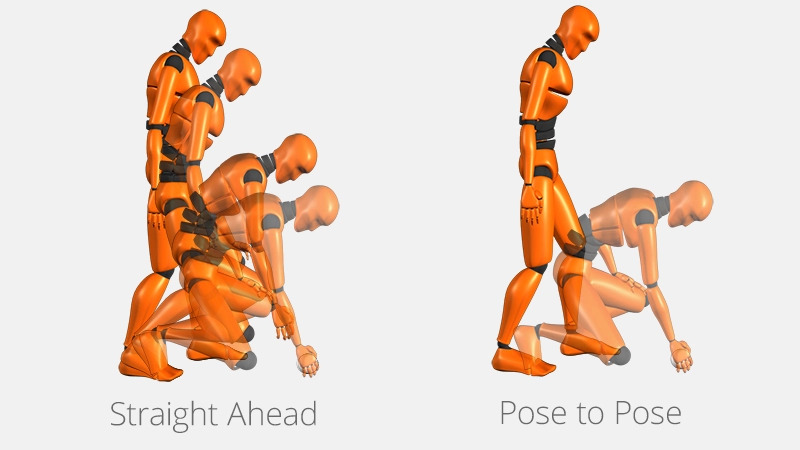
10. Straight Ahead Action dan Pose to Pose
Tindakan lurus ke depan adalah pendekatan animasi yang sangat spontan dan linier dan dianimasikan dari awal hingga akhir, bingkai demi bingkai. Dengan ini, Anda akan membuat setiap pose animasi satu per satu. Jadi, jika karakter Anda mendarat di tanah setelah melompat di udara, Anda akan membuat pose di mana dia berdiri, lalu pose di mana dia mulai berlutut, lalu berjongkok sepenuhnya. Dengan kata lain, Anda benar-benar mengerjakan animasi karena Anda akan membuat tindakan cepat menjadi lancar dan dinamis.
Dengan pose ke pose, animasinya jauh lebih metodis, hanya dengan pose paling penting yang diperlukan untuk menceritakan kisahnya dengan benar. Anda akan menghidupkan karakter yang mendarat di tanah setelah melompat di udara dengan menggunakan lebih sedikit pose (berdiri dan berjongkok).
Hal ini memungkinkan pekerjaan yang lebih sederhana dan memastikan proporsi dan pengaturan waktunya tepat sebelum Anda menambahkan lebih banyak interval nanti, dan bagus untuk adegan yang lambat, dramatis, atau emosional. Seringkali, kedua pendekatan ini digunakan dalam kombinasi untuk menghasilkan efek yang luar biasa.
11. Secondary Action
Secondary action mengacu pada tindakan yang mendukung atau menekankan tindakan utama untuk memberikan lebih banyak kehidupan ke dalam animasi dan menciptakan kinerja yang lebih meyakinkan. Penting untuk diingat bahwa tindakan sekunder biasanya harus berupa sesuatu yang halus yang tidak mengurangi terjadinya tindakan utama (bahkan mungkin dianggap sebagai tindakan bawah sadar). Untuk alasan ini, gerakan dramatis lebih diprioritaskan daripada hal-hal seperti ekspresi wajah.
Katakanlah karakter sedang berbicara dengan karakter lain di ruang tunggu. Mereka berdua berbicara akan menjadi tindakan utama, tetapi jika salah satu dari mereka mulai mengetukkan kaki dengan gugup, itu akan menjadi tindakan sekunder. Contoh lain adalah karakter yang bersiul, bersandar di dinding, atau menyilangkan tangan saat tindakan utama sedang berlangsung.
12. Staging
Staging adalah bagaimana Anda mengatur adegan Anda, mulai dari penempatan karakter, hingga elemen latar belakang dan latar depan, suasana hati karakter, dan bagaimana sudut kamera diatur. Staging digunakan untuk membuat tujuan animasi menjadi jelas bagi pemirsa. Anda ingin tetap fokus pada apa yang ingin Anda komunikasikan kepada audiens (dan menghindari detail yang tidak perlu) sehingga mereka tidak menjadi bingung.
